- Invoca
- Product Documentation
- Browse by Feature
- Developer Features
- Invoca Tag Wizard - Custom Code
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
02-06-2018 08:41 PM - edited 08-03-2022 01:05 PM
The Invoca Tag Wizard is intended to handle most dynamic number replacement and tracking data attribution use cases without requiring knowledge of JavaScript or specific InvocaJS library options. However, there are some advanced use cases that are currently only supported via custom code. The Tag Wizard Custom Code block works by providing access to all of the data from the Wizard UI in combination with the Invoca Toolkit, and the ability to set additional options for the InvocaJS code running on your website. After you've installed the Invoca JavaScript Tag on your website and configured the Wizard, you can extend and enhance the behavior of the Tag by using some of the below options.
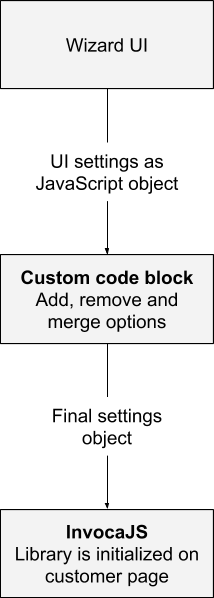
How It Works
The custom code block provides a JavaScript variable called options that is prepopulated with anything set via the UI. For example, options.cookieDays is set to 1 if the "Attribution Window" text field of the wizard UI is set to 1. In the same way, options.numberToReplace would be set to an array of objects (phone number, campaign ID pairs) from what was provided in the "Website Phone Numbers" section of the wizard UI.
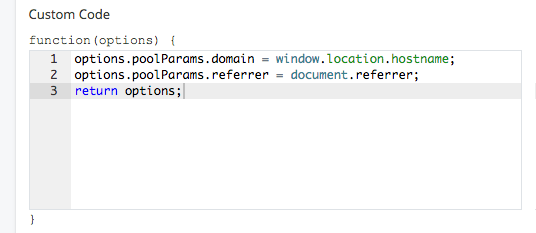
Settings can be added, removed, and merged on the options variable. The last line of the custom code block must return an object. The typical structure is to add to options and return it, as in the below example:
The available options use the same interface as the InvocaJS library's main function (Invoca.PNAPI.integration), but limited to the specific options documented below.
Data Lifecycle

Advanced use cases
Hiding Number Flicker
Due to asynchronous loading, dynamic number replacement may exhibit a flicker, and hiding it may improve user experience. If your page loads jQuery, you can use the following in the custom code block:
function showNumber(){
$(".InvocaNumber").animate({'opacity': 1}, 250) //utilize your CSS selector from numberSelector, or create a new class on your page
}
options.onComplete = showNumber;
setTimeout(function(){
showNumber();
}, 3000);
return options;
Important Notes:
- This code requires that you have the default CSS of the class set to opacity:0.
- Invoca will assign a dynamic phone number and reveal the element after InvocaJS has fully loaded and after the specified delay. The timing of this could vary based on when InvocaJS is loaded on the page.
If your site does not use jQuery you can accomplish a similar result (without the fade) by following the example below. This follows the same logic as the jQuery example by targeting the DOM node of the number in the showNumber function:
function showNumber(){
var elements = document.querySelectorAll(".InvocaNumber");
elements.forEach(el) {
el.style.opacity = 1;
};
Requiring Multiple URL Parameters to Run
requiredParams does not enforce that all parameters be present in the URL to run the code. If any parameters are present Invoca will run. If you require checking multiple params, the following can be used:
if (Invoca.Tools.readUrl("utm_medium") && Invoca.Tools.readUrl("utm_source")){
options.autoRun = true;
} else {
options.autoRun = false;
}
return options;
View all available settings here Invoca Tag Wizard - Custom Code Settings